
Mở đầu
Tại sao phải chọn Let’s Encrypt?
Đơn giản Let’s Encrypt là một nhà cung cấp chứng chỉ SSL miễn phí (đến thời điểm hiện tại), renew tự động; được nhiều cá nhân, tổ chức lựa chọn và đặc biệt do tổ chức phi lợi nhuận Internet Security Research Group (ISRG) duy trì.
Bên cạnh Nginx, Apache thì OpenLiteSpeed cũng là một web server có “số” hiện nay nên việc có hỗ trợ tích hợp Let’s Encrypt SSL là điều hiển nhiên. Do đó, trong nội dung bài viết hôm nay, mình sẽ hướng dẫn cài đặt SSL Let’s Encrypt trên OLS.
Cài đặt và cấu hình
Cài đặt môi trường
Cũng như các web server khác, OLS cần được cài đặt Certbot – bộ công cụ nguồn mở hỗ trợ đăng ký, renew và quản lý Let’s Encrypt SSL.
Để cài đặt Certbot lên server, tùy vào hệ điều hành, bạn có thể linh động sử dụng những tập lệnh tương ứng sau:
- Ubutu 20.04
sudo apt-get update sudo apt-get install software-properties-common sudo add-apt-repository universe sudo add-apt-repository ppa:certbot/certbot sudo apt-get update sudo apt-get install certbot
-
- CentOS 7
yum -y install yum-utils yum-config-manager --enable rhui-REGION-rhel-server-extras rhui-REGION-rhel-server-optional yum install certbot
-
- CentOS 8
wget https://dl.eff.org/certbot-auto mv certbot-auto /usr/local/bin/certbot-auto chown root /usr/local/bin/certbot-auto chmod 0755 /usr/local/bin/certbot-auto
Sau khi qúa trình cài đặt hoàn tất, bạn có thể kiểm tra lại phiên bản certbot đã được cài đặt lên server bằng lệnh:
certbot --version

Đăng ký chứng chỉ SSL cho tên miền website
Ở bước này, bạn đã có thể tự đăng ký chứng chỉ SSL Let’s Encrypt cho website theo tên miền bằng cách thực thi lệnh dưới đây:
certbot certonly -w <document-root> -d <domain.tld>
Với:
- <document-root>: là thư mục gốc chứa source code của website
- <domain.tld>: là tên miền website bạn cần đăng ký
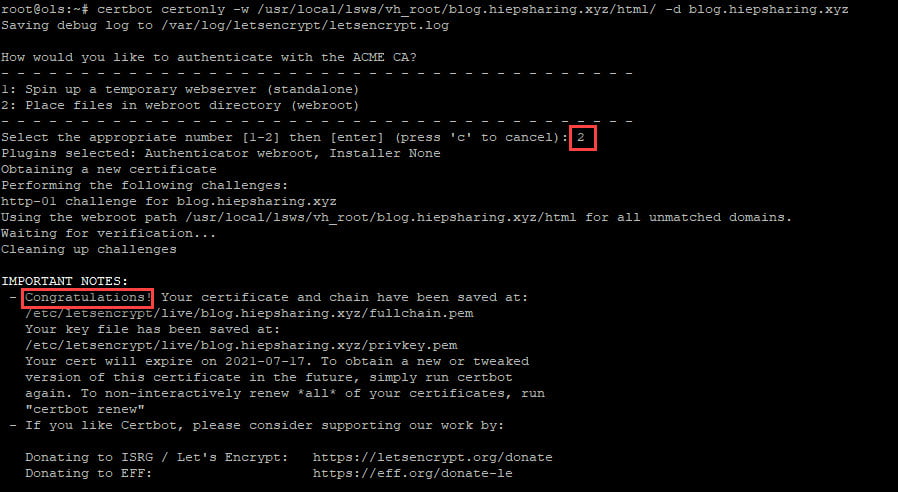
Certbot cung cấp 2 hình thức xác thực quyền sở hữu với ACME CA. Trong hướng dẫn này, mình sẽ nhấn “2” để chọn cách xác thực bằng đường dẫn chứa mã nguồn website.
Nếu quá trình xác thực thành công sẽ xuất hiện thông báo “Congratulations” kèm đường dẫn các file chứng chỉ và file private key tương tự như bên dưới:

Cấu hình SSL cho website trên OLS webAdmin
Sau khi đã đăng ký thành công chứng chỉ SSL từ Let’s Encrypt ở bước trước, ở bước này bạn phải cấu hình SSL cho website (virtual host) từ trang admin của OLS.
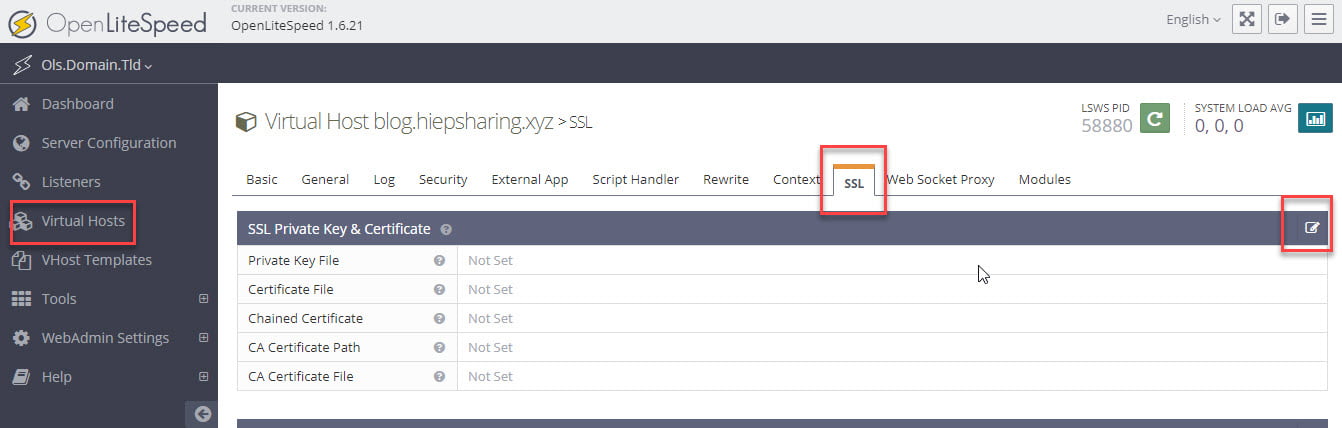
Từ giao diện chính, bạn truy cập Virtual Hosts > [virtual host name] >SSL

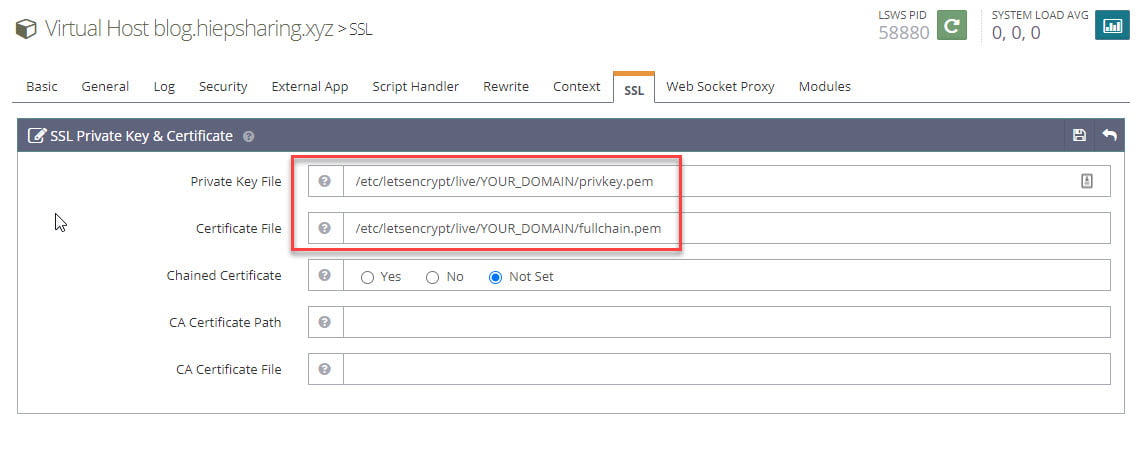
Nhấn chọn biểu tượng Edit như hình, điền đường dẫn của các file private key và file chứng chỉ Let’s Encrypt vào các ô Private Key File, Certificate File
- Private Key File:
/etc/letsencrypt/live/YOUR_DOMAIN/privkey.pem - Certificate File:
/etc/letsencrypt/live/YOUR_DOMAIN/fullchain.pem

Nhấn SAVE để lưu cấu hình.
Mapping website (virtual host) vào Listener
Tới đây, để website có thể hoạt động với giao thức SSL hợp lệ (khóa xanh trên trình duyệt), bạn cần mapping virtual host vào listener HTTPS.
Bạn có thể tạo mới một listener với port 443 hoặc đơn giản là sử dụng listener mặc định (Defaulssl) của OLS bằng thao tác như sau:
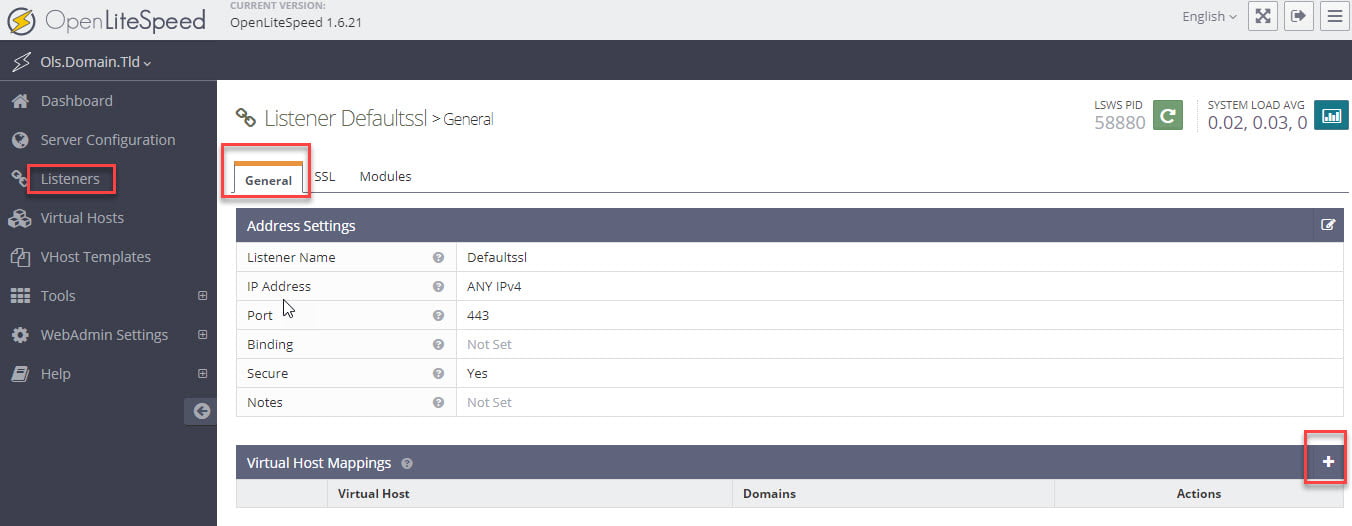
Truy cập: Listeners > Defaultssl > General > nhấn vào biểu tượng dấu “+” trong mục Virtual Host Mappings

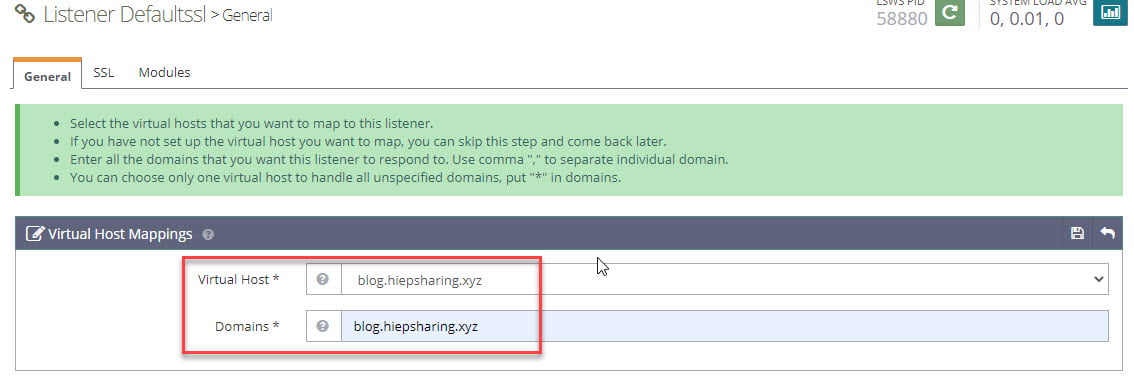
Chọn virtual host cần mapping trong mục Virtual Host* và nhập tên miền website cần sử dụng trong mục Domain*.

Nhấn SAVE để lưu cấu hình.
Cuối cùng nhấn Graceful Restart để khởi động lại OLS.
Lời kết
Như vậy là mình đã hoàn thành bài viết hướng dẫn cài đặt và cấu hình SSL Let’s Encrypt cho virtual host trên OLS. Nếu có bất kỳ thắc mắc hoặc góp ý về nội dung bài viết, các bạn có thể để lại phản hồi ngay bên dưới. Chúc các bạn thành công!
Trong bài viết sau, mình sẽ tiếp tục chia sẻ hướng dẫn quản trị và deploy ứng dụng web lên OLS. Các bạn nhớ theo dõi nhé!








Để lại một phản hồi