
Mở đầu
Cũng đã khá lâu kể từ bài viết gần nhất, hôm nay mình mới có thời gian quay lại với serie Zabbix (một trong những chủ đề tâm tắc nhất của mình trên Hiệp Phạm Blog).Trong những bài viết trước mình đã lần lượt đi từ cách thức triển khai Zabbix server trên những nền tảng khác nhau đến cấu hình giám sát server và những service phổ biến.
Hôm nay, mình sẽ chia sẻ về một trong những nhóm tính năng cũng quan trọng không kém sau khi hệ thống Zabbix đã đi vào hoạt động – đó là gửi cảnh báo đến quản trị viên khi xảy ra một sự cố nào đó trên hệ thống. Trong nội dung bài viết này, mình sẽ hướng dẫn chi tiết cấu hình Zabbix gửi cảnh báo đến Rocket.Chat (một trong những hệ thống chat doanh nghiệp nguồn mở, miễn phí khá phổ biến).
Lưu ý trước khi triển khai
Zabbix webhook chính là tính năng được trang bị để bạn có thể kết nối với những hệ thống chat thứ ba như Rocket.Chat, Microsoft Team, Telegram,… Mặc định Rocket.Chat webhook chỉ được tích hợp sẵn từ Zabbix 5.2 trở về sau; nếu bạn đang sử dụng Zabbix phiên bản 5.0 như mình, có thể chủ động tích hợp thủ công.
Cấu hình Rocket.chat webhook
Bước 1- Tạo Persional Access Token trên tài khoản Rocket.Chat
Đầu tiên, bạn cần tạo một user trên hệ thống Rocket.Chat đảm bảo user này thỏa những điều kiện sau:
- Có quyền gửi message đến một kênh chuyên nhận cảnh báo từ Zabbix (gọi tắt là monitor channel).
- Có quyền create-personal-access-tokens
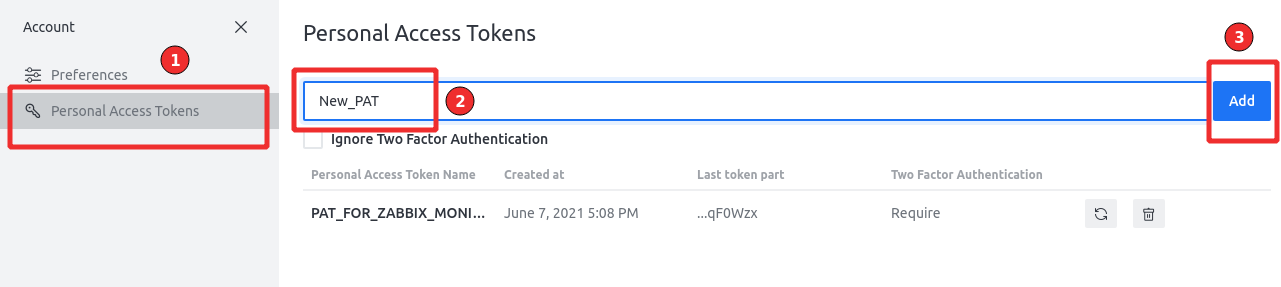
Kế tiếp, bạn đăng nhập vào Rocket.Chat bằng user trên, click vào Avatar icon >> My Aaccounts >> Persional Access Tokens >> Add để tạo Persional Access Tokens (PAT).

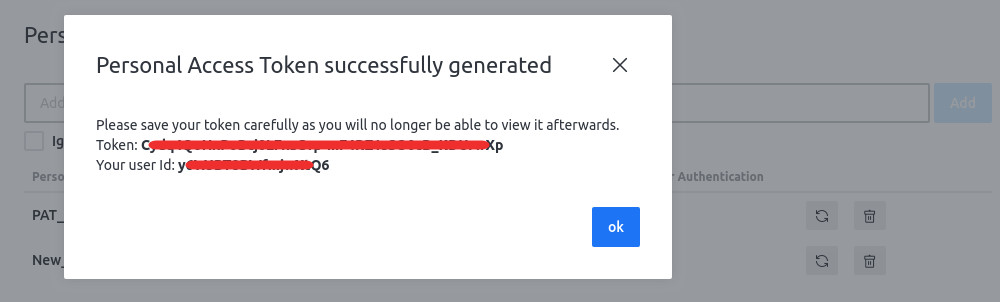
Từ pop-up xuất hiện sau khi nhấn Add, bạn phải copy và lưu lại hai giá trị Token và User id (vì sau khi xác nhận ok, chúng sẽ bị ẩn, nếu quên bạn chỉ có cách tạo PAT khác).

Bước 2 – Import Rocket.Chat webhook vào Zabbix (phiên bản 5.2 trở về sau bỏ qua bước này).
Tải về template Rocket.Chat webhook (file .xml) từ kho lưu trữ chính thức của Zabbix: media_rocketchat.xml
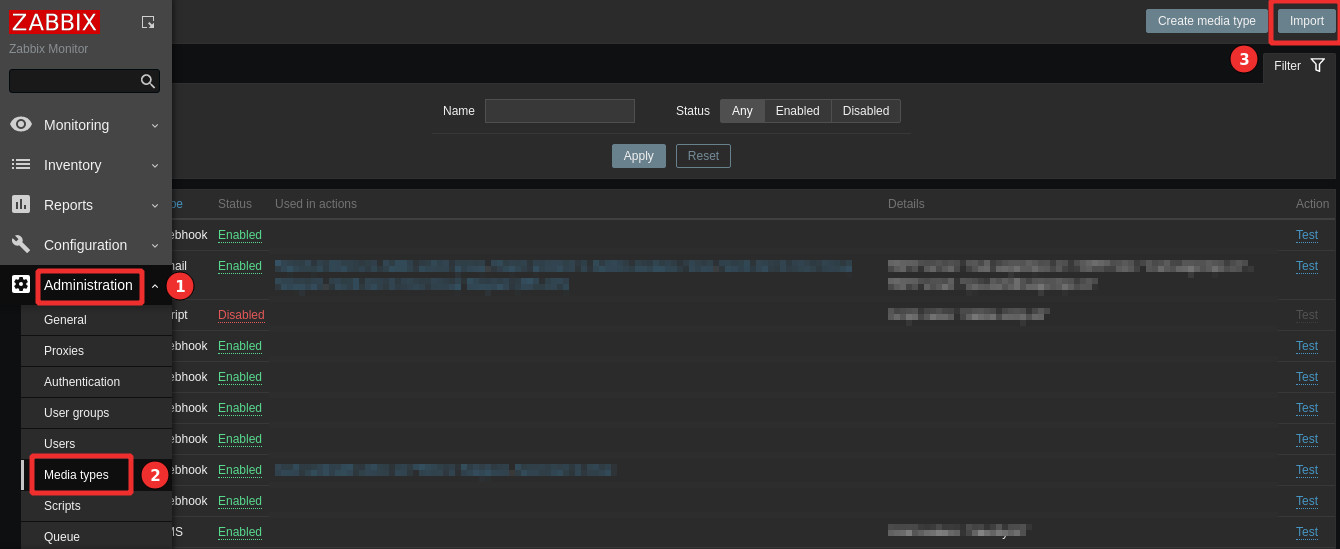
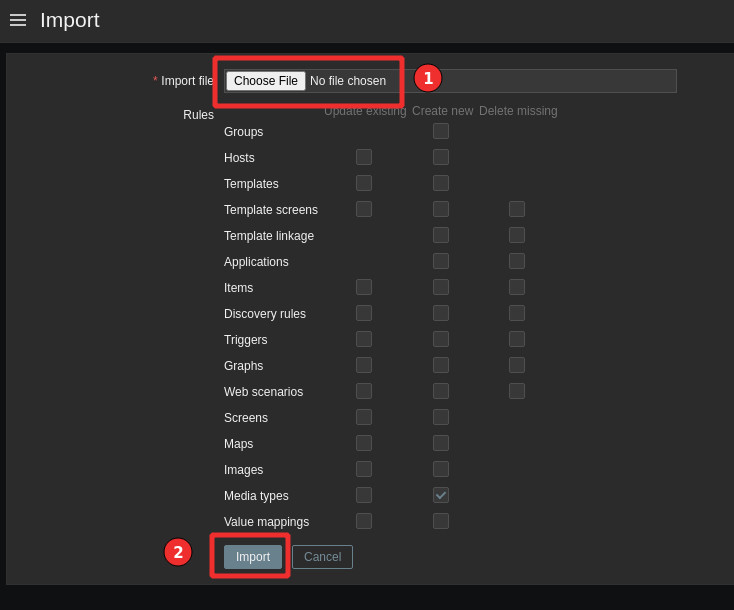
Từ giao diện chính của Zabbix UI, truy cập Administration >> Media types >> Import

Tìm và upload file media_rocketchat.xml (đã tải về ở trên), sau đó nhấn import.

Bước 3 – Cấu hình Rocket.Chat Media type
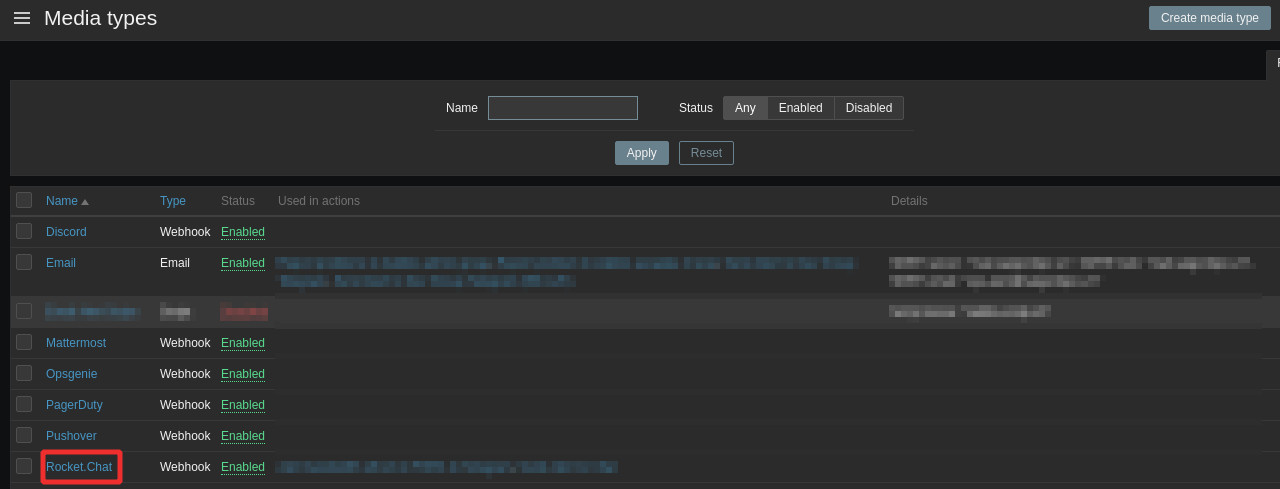
Sau khi import template thành công, nhấn Rocket.Chat để cấu hình kết nối với Rocket.Chat server.

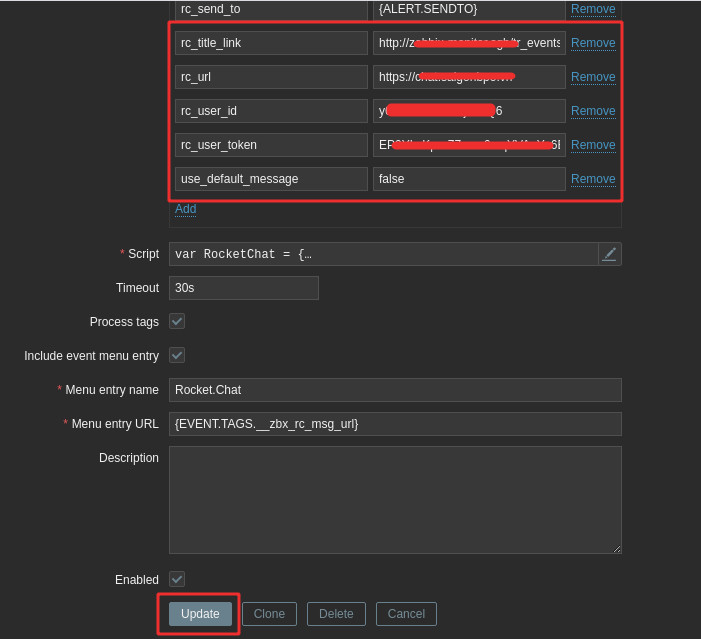
Bạn tìm và lần lượt thay thế giá trị cho những biến (parameters) sau:
- rc_url – URL của máy chủ Rocket.Chat
- rc_user_id – Rocket.Chat API user ID. (đã lưu lại ở bước 1)
- rc_user_token – user’s API access token (đã lưu lại ở bước 1)

Sau khi hoàn tất nhấn Update để lưu lại cấu hình.
Bước 4 – Gán Rocket.Chat media type cho Zabbix User
Sau bước 3 là bạn đã hoàn tất thiếp lập tích hợp Rocket.Chat webhook vào Zabbix. Bây giờ, để monitor channel có thể nhận được cảnh báo từ Zabbix server, bạn chỉ cần thêm Rocket.Chat media type vào một tài khoản quản trị Zabbix.
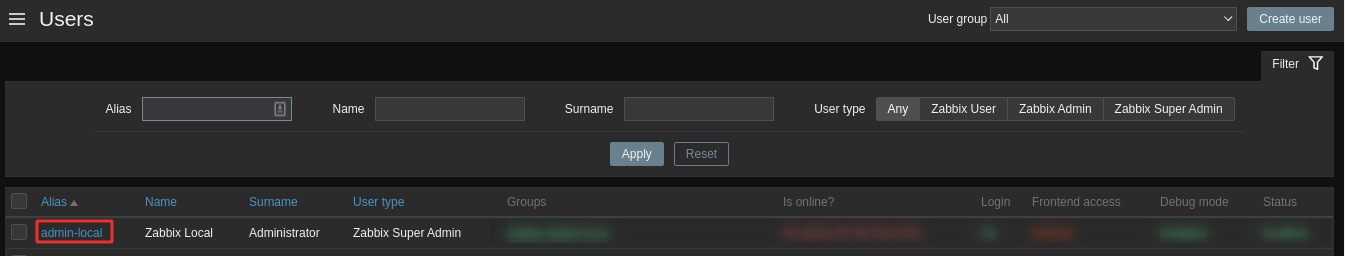
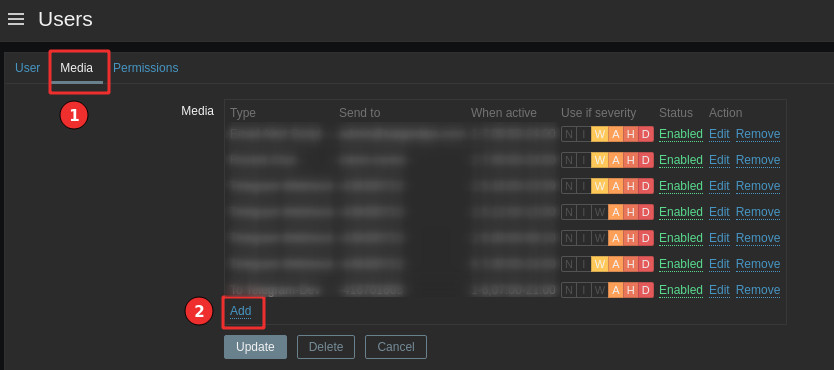
Từ giao diện chính của Zabbix UI, truy cập Administration >> Users >> nhận chọn user cần cấu hình:

Chuyển sang tab Media và nhấn Add để thêm mới

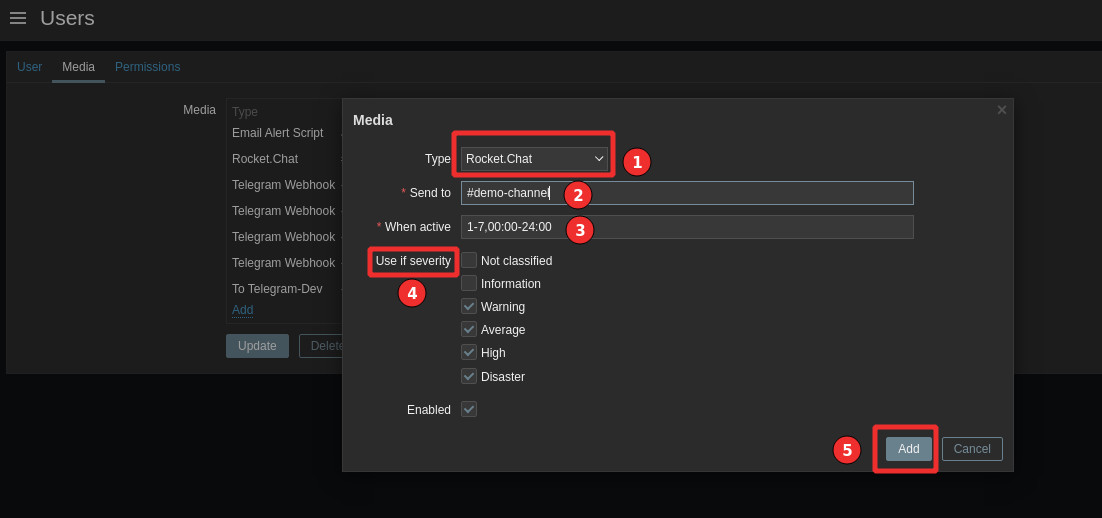
Tại pop-up Media, bạn lần lượt chọn và tùy biến những thành phần sau:
- Type: Rocket.Chat
- Send to: thay thế bằng tên monitor channel của bạn
- When active: khoảng thời gian gửi cảnh báo trong ngày
- Use if severity: chọn các mức sự cố gửi cảnh báo

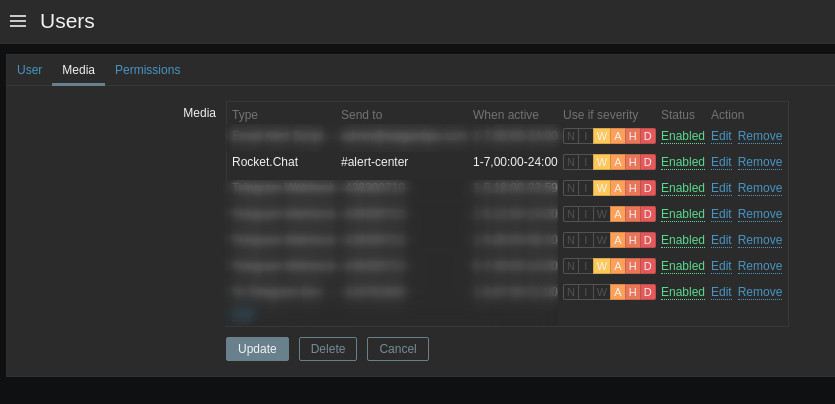
Cuối cùng nhấn Add để lưu thay đổi và hoàn tất.

Lời kết
Như vậy là mình đã hoàn thành bài viết hướng dẫn cấu hình Zabbix gửi cảnh báo đến Rocket.Chat. Nếu có đóng góp ý kiến hoặc thắc mắc về nội dung bài viết, các bạn có thể bình luận ngay bên dưới.
Trong thời gian tới, nếu có thời gian mình sẽ tiếp tục chia sẻ cấu hình Zabbix gửi cảnh báo đến những kênh thứ ba khác. Nếu bạn quan tâm nhớ nhấn “chuông” bên góc dưới trang để không bỏ lỡ những bài viết mới từ Blog nhé.
Nguồn: zabbix.com








Để lại một phản hồi