
Mở đầu
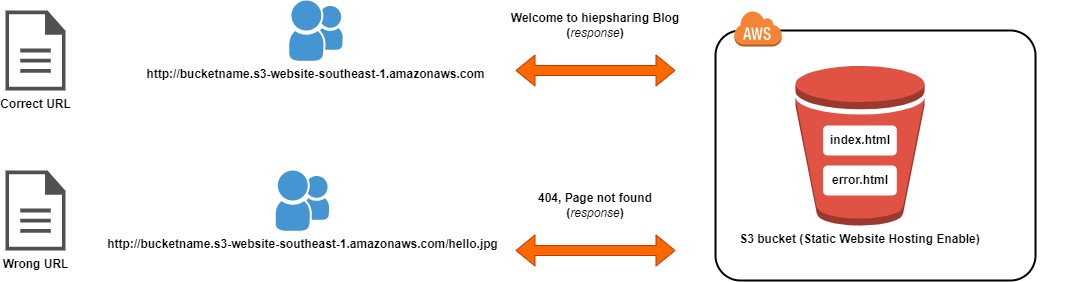
Đôi khi chúng ta cần một website chỉ thuần mục đích cung cấp thông tin, quảng bá cho một sản phẩm, sự kiện mới, hay một vài trang tài liệu nội bộ của công ty mà nội dung hiếm khi thay đổi thì web tĩnh (static website) là một lựa chọn nhanh gọn nhất. Đơn giản là vậy nhưng để host nó thì anh em cũng phải cần chuẩn bị web server được triển khai trên một trong những môi trường sau: VM, EC2 instance, Docker, ECS, Kubernetes,…
Tuy nhiên đã hướng chuyển dịch “lên mây AWS” thì phải chọn giải pháp nào vừa tối ưu về chi phí, vừa ít tốn công sức quản trị nhất có thể => S3 là dịch vụ hợp lý nhất trong trường hợp này.
Hôm nay mình sẽ hướng dẫn anh em cách triển khai một static website trên S3 bucket để bổ sung vào chuỗi bài viết về S3 trong serie SAA Hands-on Labs.

Lab steps
Task 1: Tạo S3 bucket
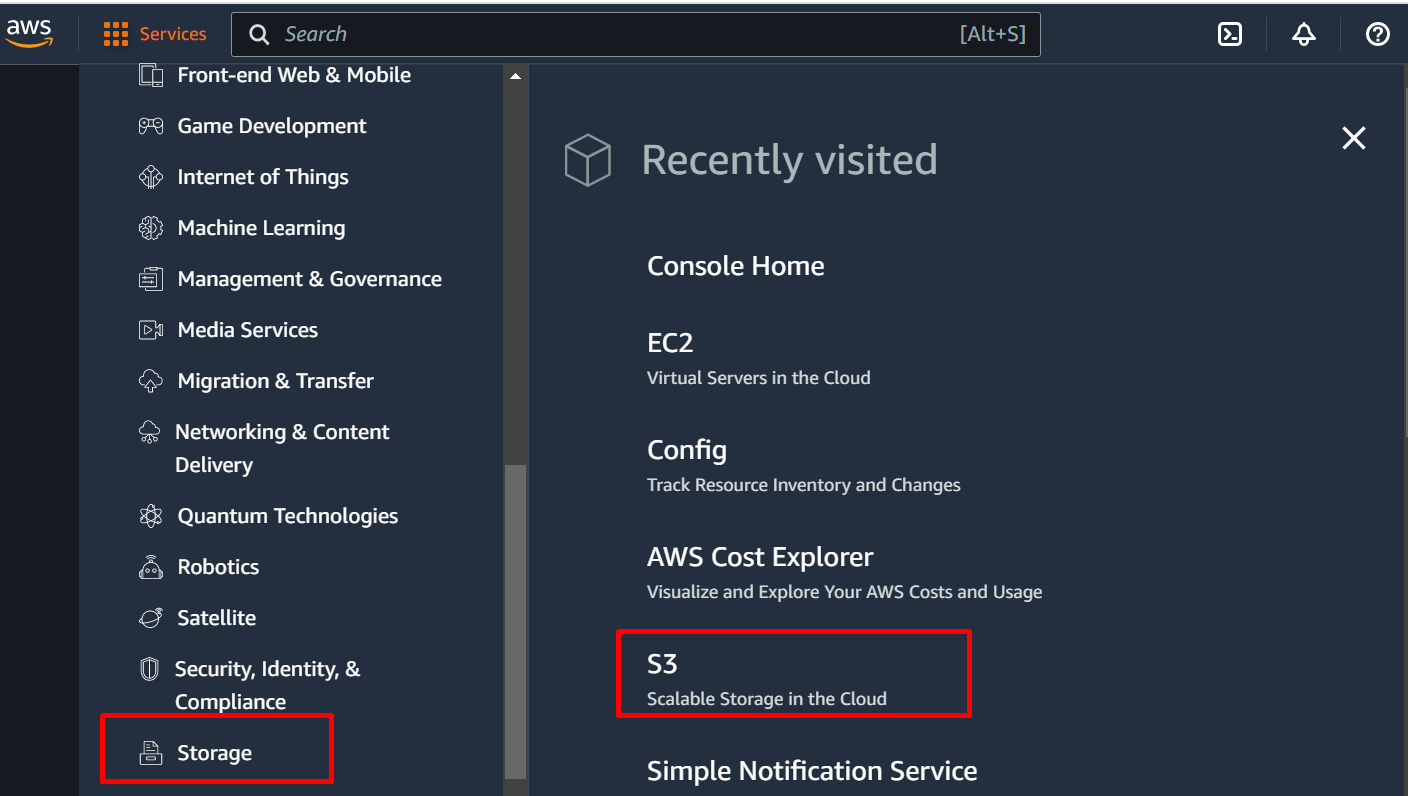
1. Truy cập Storage >> S3 từ menu Services

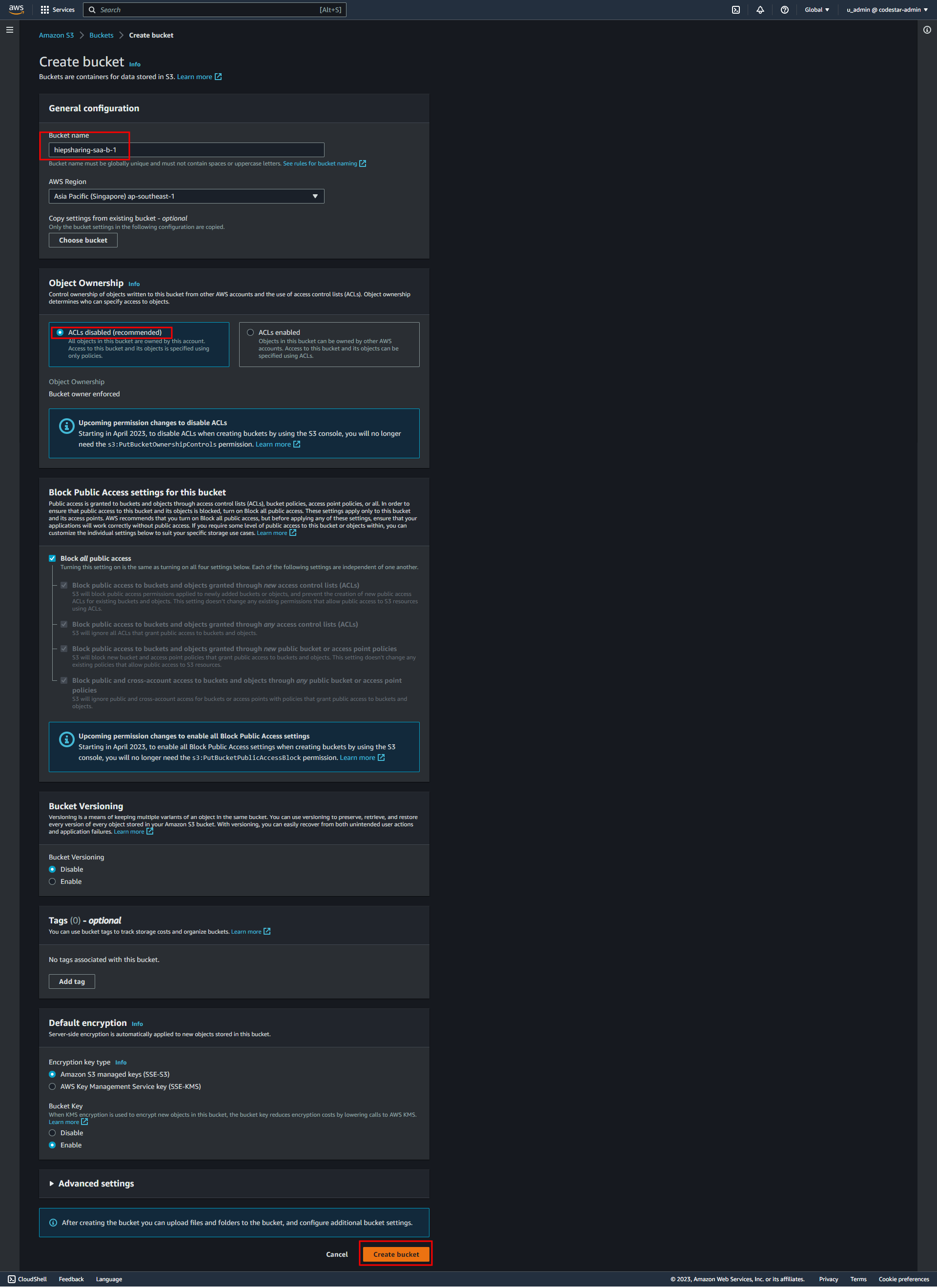
2. Tại giao diện của S3, nhấn chọn Create bucket và điền lần lượt vào các trường sau cho bucket details.
- Bucket name: đặt tên cho bucket (S3 bucket name mang tính định danh trên tất cả các region của AWS nên phải duy nhất và không trùng lặp).
- Region: Chọn Singapore (ap-southeast-1)
- Object ownership: Chọn ACLs disabled

Những phần khác giữ nguyên như mặc đinh và nhấn Create bucket.
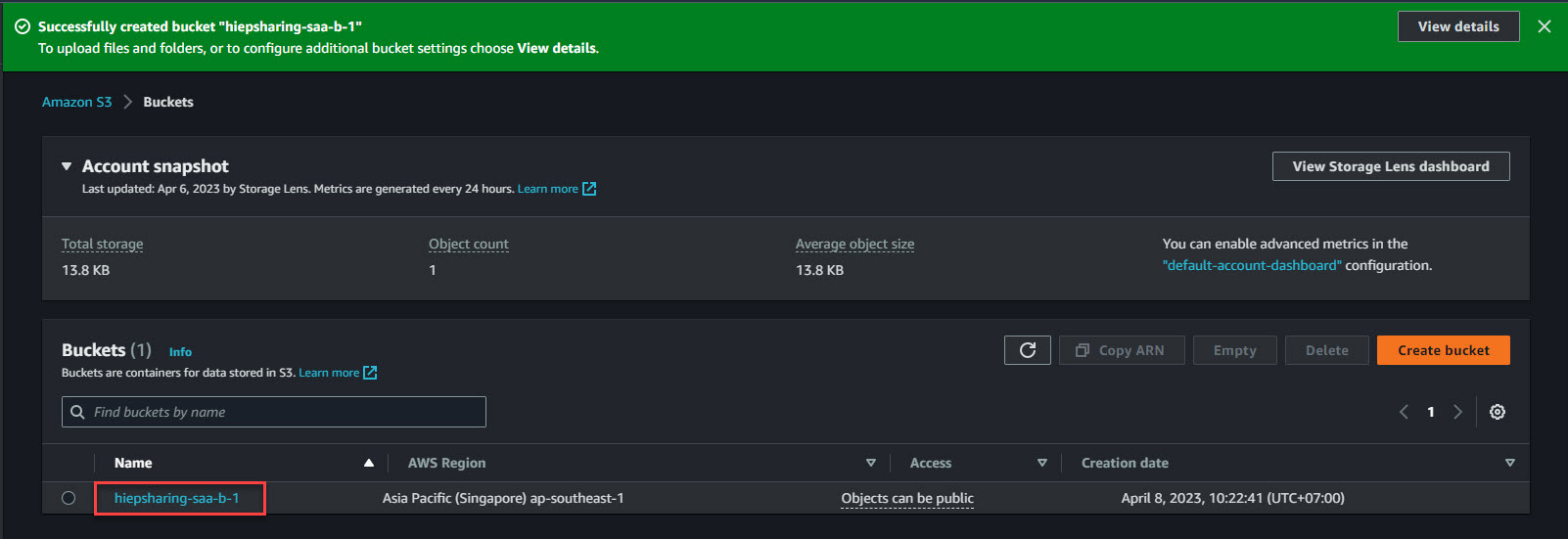
3. Sau khi quá trình taọ bucket hoàn tất, hệ thống sẽ tự động chuyển đến giao diện chứa danh sách tất cả các bucket đang có trong tài khoản AWS của bạn.

Task 2: Bật tính năng Static website Hosting trên Bucket
1. Ngay tại giao diện chứa danh sách bucket, nhấn chọn vào bucket name hiepsharing-saa-b-1, chuyển sang tab Properties
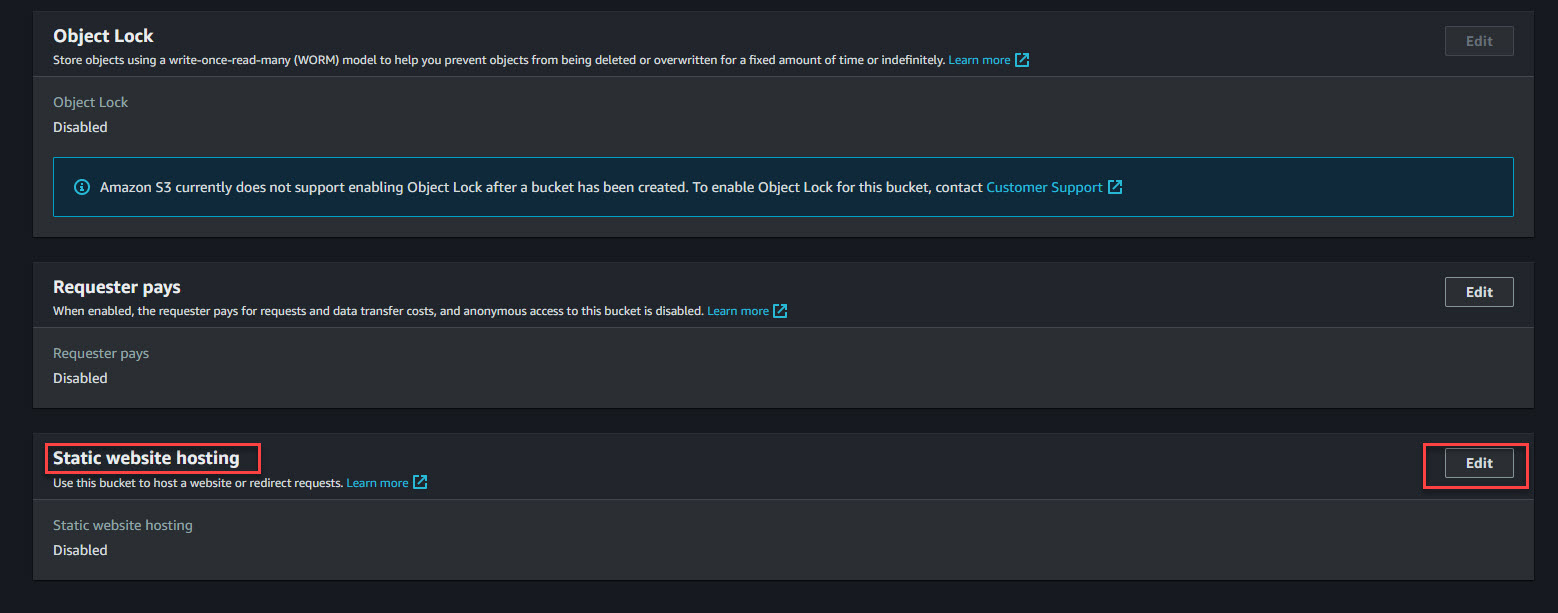
2. Cuộn chuột xuống cuối trang, tìm mục Static website hosting và nhấn Edit

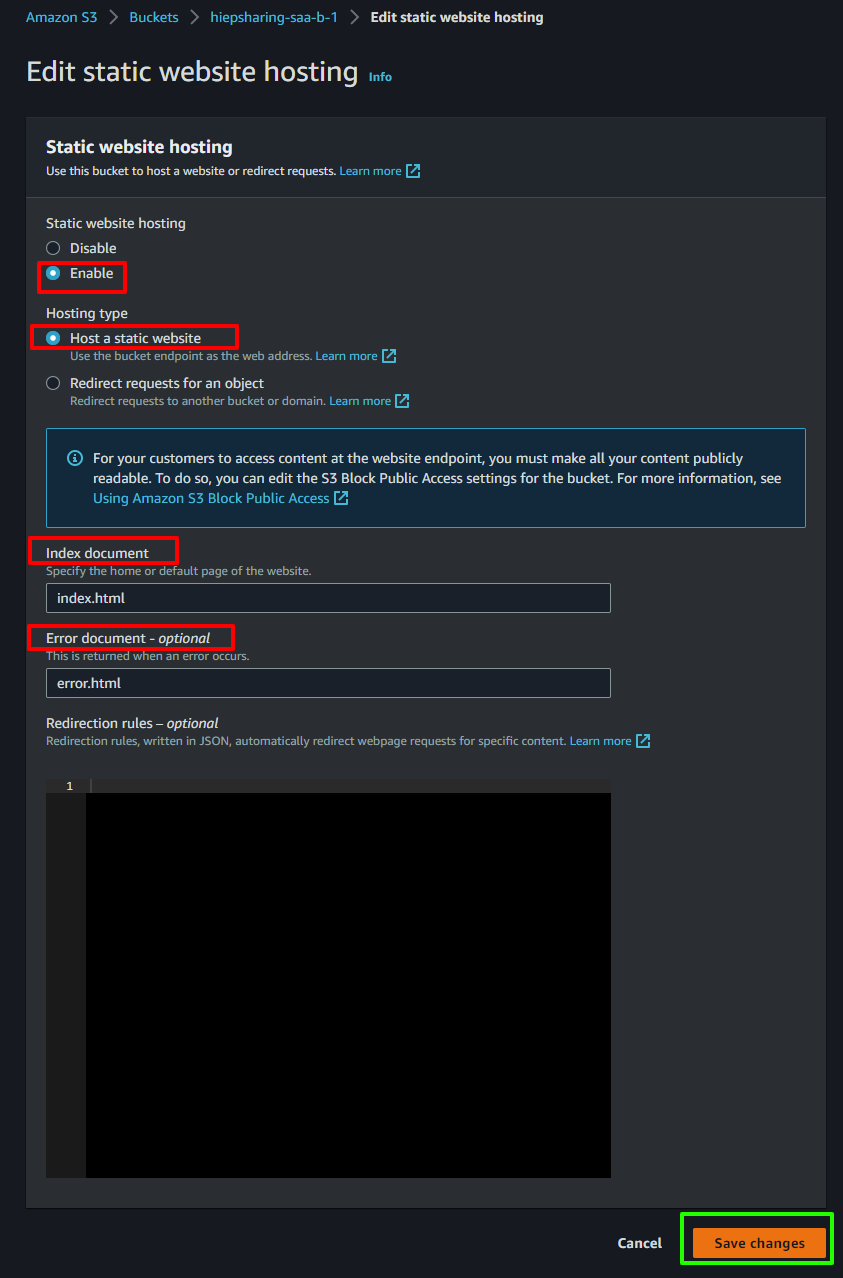
3. Lần lượt đọc và nhập nội dung cho các tùy chọn bên dưới:
- Static website hosting: chọn Enable
- Hosting type: chọn Host a static website
- Index document: nhập tên file sẽ làm default index cho web (ví dụ index.html, hoặc muốn thiết lập file nào tùy vào code của anh em).
- Error document – optional: nội dung này không bắt buộc, ví dụ ở đây mình muốn mọi lỗi phát sinh khi người dùng truy cập website sẽ trả về nội dung file error.html
Sau cùng, nếu thấy mọi thứ ổn rồi thì nhấn Save changes để lưu cấu hình.

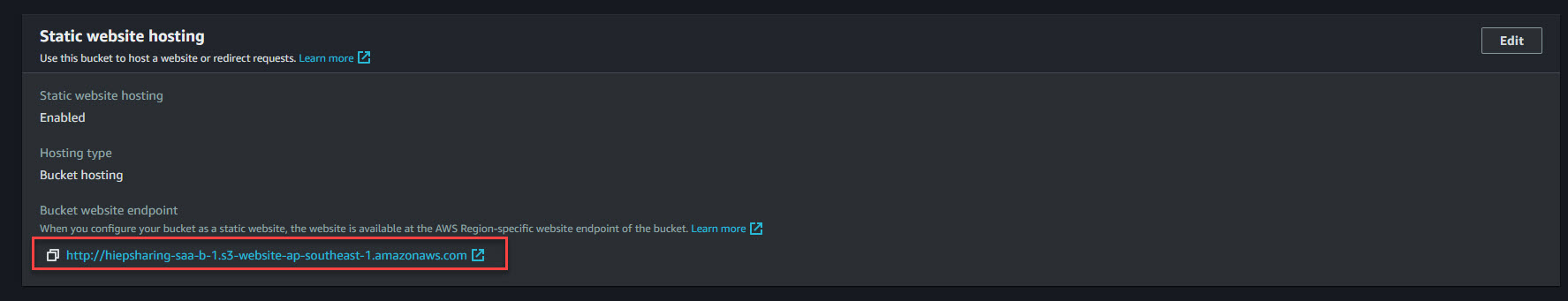
4. Nếu quá trình kích hoạt thành công sẽ hiển thị trạng thái Enabled, anh em copy và lưu lại giá trị của Endpoint để sau này truy cập.

Task 3: Thiết lập S3 bucket policy
Tiếp theo ta tiến hành tạo Bucket policy để gán quyền public access cho tất cả các đối tượng trong bucket này.
4. Quay trở lại giao diện chứa danh sách bucket, nhấn chọn vào bucket name hiepsharing-saa-b-1, chuyển sang tab Permissions.
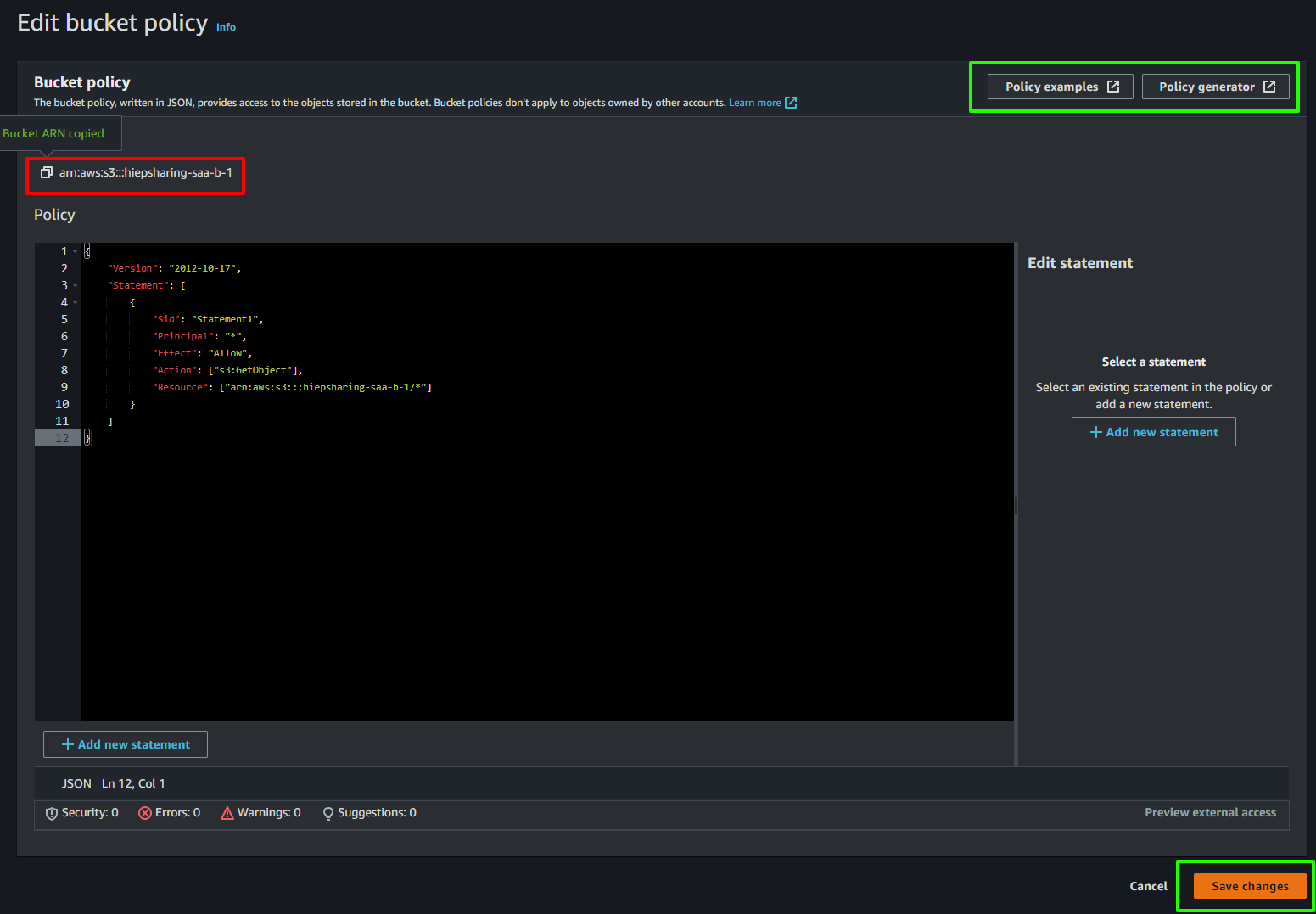
5. Kéo xuống tại mục Bucket policy, nhấn Edit để mở trình soạn thảo Bucket policy editor (dĩ nhiên trống không 😆 ).
Lưu ý: Bucket policy được trình bày dưới dạng ngôn ngữ JSON nên anh em có thể chủ động nghiên cứu thêm bằng 2 công cụ Policy examples hoặc Policy generator được AWS cung cấp.
Hoặc đơn giản trong bài lab này, anh em có thể copy và dán JSON bên dưới vào và thay thế phần Resources bằng chính Bucket ARN của anh em.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::hiepsharing-saa-b-1/*"
}
]
}
Với nội dung JSON trên, mình muốn tạo ra một bucket policy cho phép mọi người có quyền truy cập tất cả các object có trong bucket hiepsharing-saa-b-1

Xem kỹ lại cú pháp của JSON, nếu không có lỗi gì (Errors: 0), nhấn Save changes để tạo policy.
Task 4: Upload source code lên Bucket và kiểm tra hoạt động của website
Phần cuối cùng của lab là upload source code lên bucket và kiểm tra hoạt động website 😛
1. Ở đây anh em có thể tạo hai file index.html và error.html với nội dung đơn giản như sau:
- index.html
<!DOCTYPE html>
<html>
<body>
<h1>Welcome to HIEPSHARING Blog</h1>
<p>How to enable Static Website Hosting on S3 bucket.</p>
</body>
</html>
- error.html
<!DOCTYPE html>
<html>
<body>
<h1>404, Page not found!!!</h1>
<p>This is sample custom error page.</p>
</body>
</html>
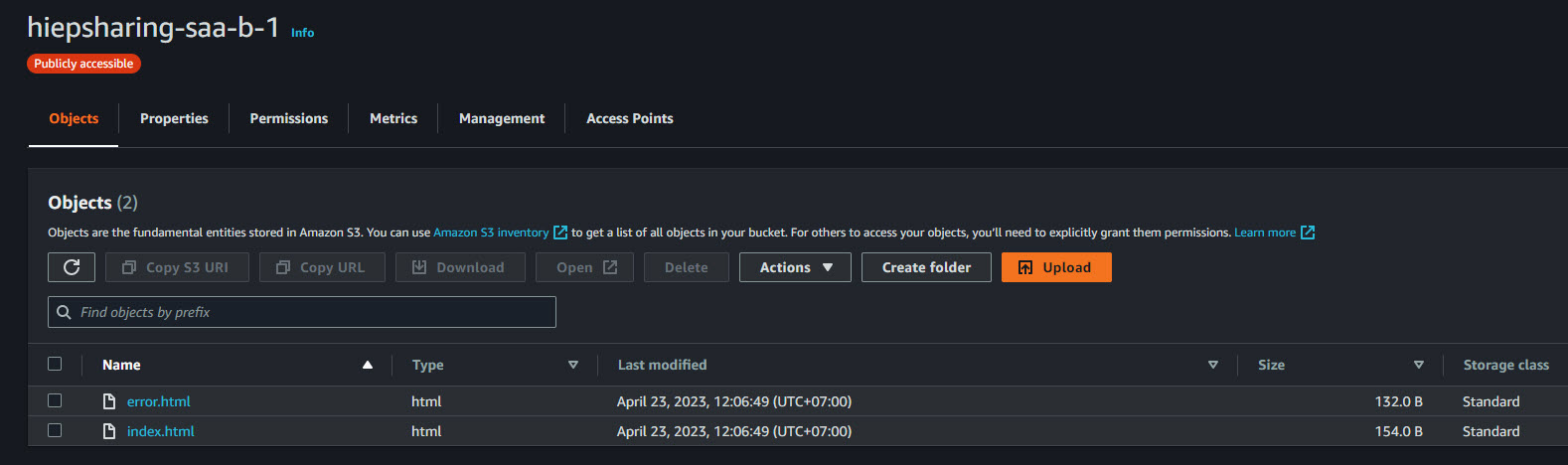
2. Về cách thức upload đối tượng lên bucket như nào thì mình không lặp lại ở bài viết này nữa, mình đã hướng dẫn chi tiết ở những lab trước, anh em có thể tham khảo lại nhé. Sau khi upload thành công sẽ có hai object trong bucket tương tự như bên dưới:

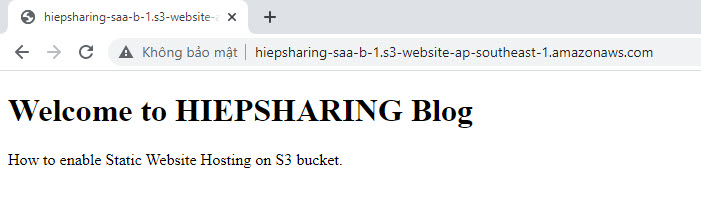
3. Mở trình duyệt và truy cập vào URL của website Endpoint đã lưu lại ở cuối Task 2, nếu đúng sẽ hiển thị nội dung file index.html tương tự minh họa bên dưới.

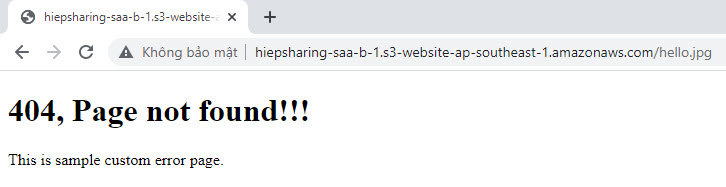
4. Cuối cùng, anh em thử truy cập vào một file có tên bất kỳ (không tồn tại trong bucket), AWS S3 sẽ tự động trả về nội dung file error.html đã thiết lập ở Error document trong Task 2

Lời kết
Như vậy là mình đã hoàn thành Triển khai static website trên S3 bucket trên giao diện AWS web console.
Nếu có bất kỳ thắc mắc, góp ý về nội dung bài viết hoặc anh em có thêm những tip hay khác có thể chia sẻ dưới phần bình luận nhé.
Trong thời gian tới, mình sẽ cố gắng bổ sung nhiều lab khác về chủ để S3 vào serie SAA Hands-on Labs, anh em nhớ theo dõi nhé.








Để lại một phản hồi