
Mở đầu
Hôm nay rãnh rổi ngồi dạo quanh 1 vòng hiepsharing.com mới nhận ra hiện tại có quá ít chia sẻ về chủ đề WordPress trên cái đống kha khá bài viết của blog. Thật sự xuất phát điểm mình không phải một developer và đến với website cũng chỉ là một tay ngang nên điều này cũng dễ hiểu thôi 🙄 . Mình sẽ không làm về một serie hay tutorial về WordPress nữa vì mức độ phổ biến của nó cũng như bạn quá dễ dàng để tìm thấy chúng với những từ khóa như: “cài đặt WordPress“, “tối ưu WordPress“, “childtheme wordpress“, vân vân mây mây…
Trong phạm vi bài viết này, mình sẽ giải thích rõ về hoạt động của các kiểu cache (hay caching) – một trong những yếu tố hầu như site WordPress nào cũng chủ động hoặc vô tình kích hoạt nhưng số người thật sự hiểu sâu về nó chưa nhiều.
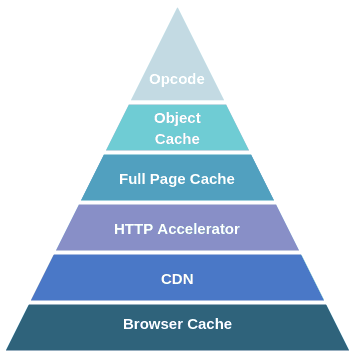
Đối với WordPress, hiện tại có 6 cấp độ cache theo “kim tự tháp” bên dưới:

Mình sẽ lên đỉnh và đi lần lượt xuống từng tầng của kim tự tháp này nhé.
1. Opcode Cache
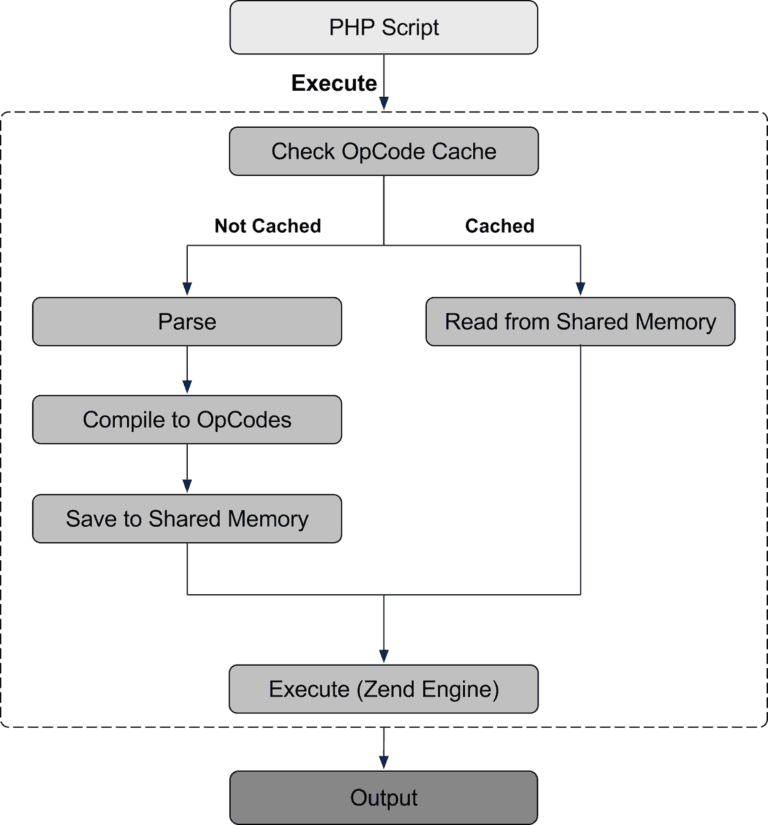
Như những ngôn ngữ lập trình cấp cao khác, một code PHP được viết tường minh gần với ngôn ngữ tự nhiên của con người. Nhưng để máy tính hiểu được, nó cần phải được biên dịch sang ngôn ngữ máy (dạng nhị phân) hoặc bytecode. Opcode chính là cái ông bộ nhớ đệm sẽ lưu tạm bytecode vào RAM nhằm tái phản hồi cho các request trùng lắp lần sau.
Kể từ PHP 5.5 trở về sau, Opcache được bật theo mặc định.

2. Object Cache
WordPress thì thường sử dụng MySQL / MariaDB làm backend để lưu trữ database. Với mỗi thao tác đơn giản như mở một trang / bài đăng trên website, nó phải thực thi ít nhất 27 truy vấn dạng “select” xuống MySQL server. Con số này chỉ là mức tối thiểu của một trang WordPress mặc định; nhưng cũng có thể lên đến 50 hoặc 100 tùy vào theme bạn sử dụng và số lượng plugin cài cắm trên site.
Với mỗi truy vấn SQL có thể mất vài mili giây, kích thước database và lượng dữ liệu bên trong càng lớn thì khoảng thời gian phản hồi càng tăng (đây là điểm yếu cố hữu của MySQL, với những database chạm ngưỡng 1000000 dòng thì xử lý truy vấn như một thảm họa 😥 )
Để hạn chế vấn đề này, Object Cache (cache đối tượng) ra đời như một giải pháp giúp lưu lại kết quả truy vấn SQL trong bộ nhớ cache, trên ổ cứng hoặc trên RAM. Điều này giúp cải thiện đáng kể tốc độ phản hồi request, giảm tải áp lực xử lý cho MySQL cũng đồng thời giảm I/O trên ổ cứng server.
Memcached và Redis là hai chương trình xử lý Object Cache phổ biến nhất hiện nay. Đặc biệt là Redis, với nhiều hệ thống lớn có thể sử dụng như một giải pháp lưu trữ NoSQL với tốc đọc ghi cao hơn nhiều so với MySQL / MariaDB truyền thống.
3. Full Page Cache
Nếu bạn sở hữu một blog hoặc một trang bán hàng nhỏ với woocommerce thì chắc hẳn những nội dung này không thay đổi thường xuyên. Vì vậy, còn gì hợp lý hơn là tạo lại HTML của trang đó để tái phản hồi thay vì phải xử lý dạng PHP script cho mọi request.
Full Page Cache (cache toàn trang) là giải pháp sẽ tạo lại nguyên trang dạng HTML và lưu nó trên ổ cứng. Các request cùng nội dung tiếp theo sẽ được phản hồi từ chính những file HTML này.
Hiện nay, WP Rocket, Swift Performance là những plugin hỗ trợ Full Page Cache phổ biến nhất giúp tạo ra các trang HTML đã được tối ưu và lưu trên ổ cứng của web server.
4. HTTP Accelerators
Đây là tầng tiếp theo của full-page caching. Tạo lại nguyên vẹn trang HTML từ ‘full page caching’ sẽ lưu trữ trên ổ cứng. Nói gì thì nói, tốc độ đọc / ghi trên đĩa (kể cả SSD) cũng không thể bằng với việc đọc từ bộ nhớ (RAM).
Như đã trình bày ở tầng trên, chỉ có thể tận dụng tối đa sức mạnh của Redis và Memcached khi đệm trên RAM. Tuy nhiên, Varnish được thiết kế riêng biệt cho cache HTTP request và cung cấp thêm nhiều tính năng hơn Redis.
Hay gần gũi hơn, FastCGI với Nginx cũng được cấu hình để đạt được hiệu quả ngang ngửa cache trên RAM.
5. CDN

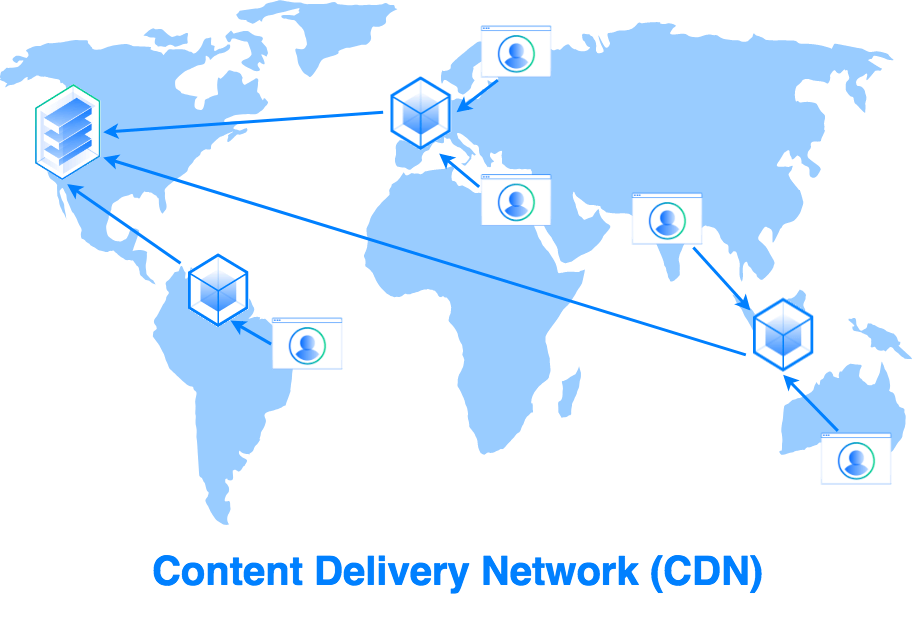
Từ khóa CDN chắc hẳn cũng không còn xa lạ gì với dân web thời điểm hiện tại, nhất là mấy anh em trong lĩnh vực media, streamming hay tin tức. Thật vậy, CDN (Content Dilivery Network) là một hệ thống mạng phân phối nội dung với các cụm máy chủ được đặt rải rác khắp nơi trên thế giới. Bạn có thể lưu lại một bản copy nội dung tĩnh của trang (css, js, image, video, vân vân mây mây) vào những server này.
Một điểm mạnh của CDN là hỗ trợ phân phối nội dung tĩnh (đã được lưu lại trước đó) từ những server gần nhất với người dùng truy cập website.
Do nguyên lý hoạt động như trên, CDN cũng là một phải pháp HA (high available) gánh được phần nào đó trong trường hợp web server của bạn bỗng lăn đùng ra “chết”.
Một trong những nhà cung cấp dịch vụ CDN hàng đầu hiện nay là: CloudFlare, Fastly, Google Cloud CDN,…
6. Browser Cache
Ở tầng dưới cùng của “kim tự tháp” này là Browser Cache (cache trình duyệt) – kỹ thuật cache gần với phía client nhất. Thật vậy, bạn hoàn toàn có thể cấu hình trên web server để cho trình duyệt phía visitor biết có lưu lại phản hồi HTTP vào bộ nhớ cache của nó hay không. Nếu phản hồi được lưu lại vào bộ nhớ cache, những request tiếp theo, phản hồi sẽ đượ truy xuất từ bộ nhớ cache của trình duyệt chứ không chạy đến web server nữa.
Bạn cũng có thể quy định thời gian cache trên trình duyệt sẽ hết hạn và được xóa đi.
Những thành phần không được cập nhật thường xuyên như CSS, JS, phông chữ nên được cấu hình lưu vào cache trình duyệt.
Vậy nên chọn kiểu cache nào?
Tùy thiết kế của từng website cụ thể mà bạn chọn cho mình kiểu cache phù hợp. Nhưng từ những chia sẻ ở trên, mình có một số gợi ý chung nhất như sau:
Riêng OpCache đã được bật theo mặc định bởi hầu hết nhà cung cấp dịch vụ web hosting hiện nay nên bạn cũng không cần băn khoăn. Bowser Cache và CDN là những kiểu cách gần với phía client nhất, dễ kích hoạt và tùy chỉnh nên được khuyên dùng cho hầu hết các loại website.
Nếu trang của bạn không có nhiều thành phần động thì chắc chắn nên triển khai full-page caching. Http Accelerator cũng có thể cải thiện đáng kể tốc độ xử lý traffic cao trong trường hợp này.
Ngược lại, nếu webstie của bạn chủ yếu là nội dung động, cần truy xuất nhiều vào database thì không có gì hợp hơn là Object caching (cache đối tượng).
Còn bạn thì sao? Nếu có đóng góp ý kiến hoặc thắc mắc về nội dung bài viết, các bạn có thể bình luận ngay bên dưới nhé.
Nguồn: wpspeedmatters.com







Để lại một phản hồi